 Seattle Genetics came to us looking to update the look and feel of their website. They wanted to focus on the how their scientific study would improve the lives of patients, and also wanted to promote their social media channels more prominently on their site. After determining content and functionality requirements of the homepage, we began the concepting process.
Seattle Genetics came to us looking to update the look and feel of their website. They wanted to focus on the how their scientific study would improve the lives of patients, and also wanted to promote their social media channels more prominently on their site. After determining content and functionality requirements of the homepage, we began the concepting process.
To start with, we gathered inspiration for different styles and websites that were in alignment with the direction we wanted to take. We researched competitors and how they presented their content on their websites.
As a group, we compiled inspiration, brainstormed and discussed the merits of different directions. I assembled the inspiration into a number of distinct creative directions. I presented these internally with a rough sketch to show how the inspiration could be translated into a design. Internally we narrowed these down to three directions.
Myself and another team member created an outline for the content on the homepage, determined what would link, and to what pages in the IA. In order to feature social media on the homepage, we determined that a section should feature tweets from the Seattle Genetics twitter page. Links to the social media profiles would be placed at the very top of the page to be presented to the user in a prominent, but unobtrusive location.
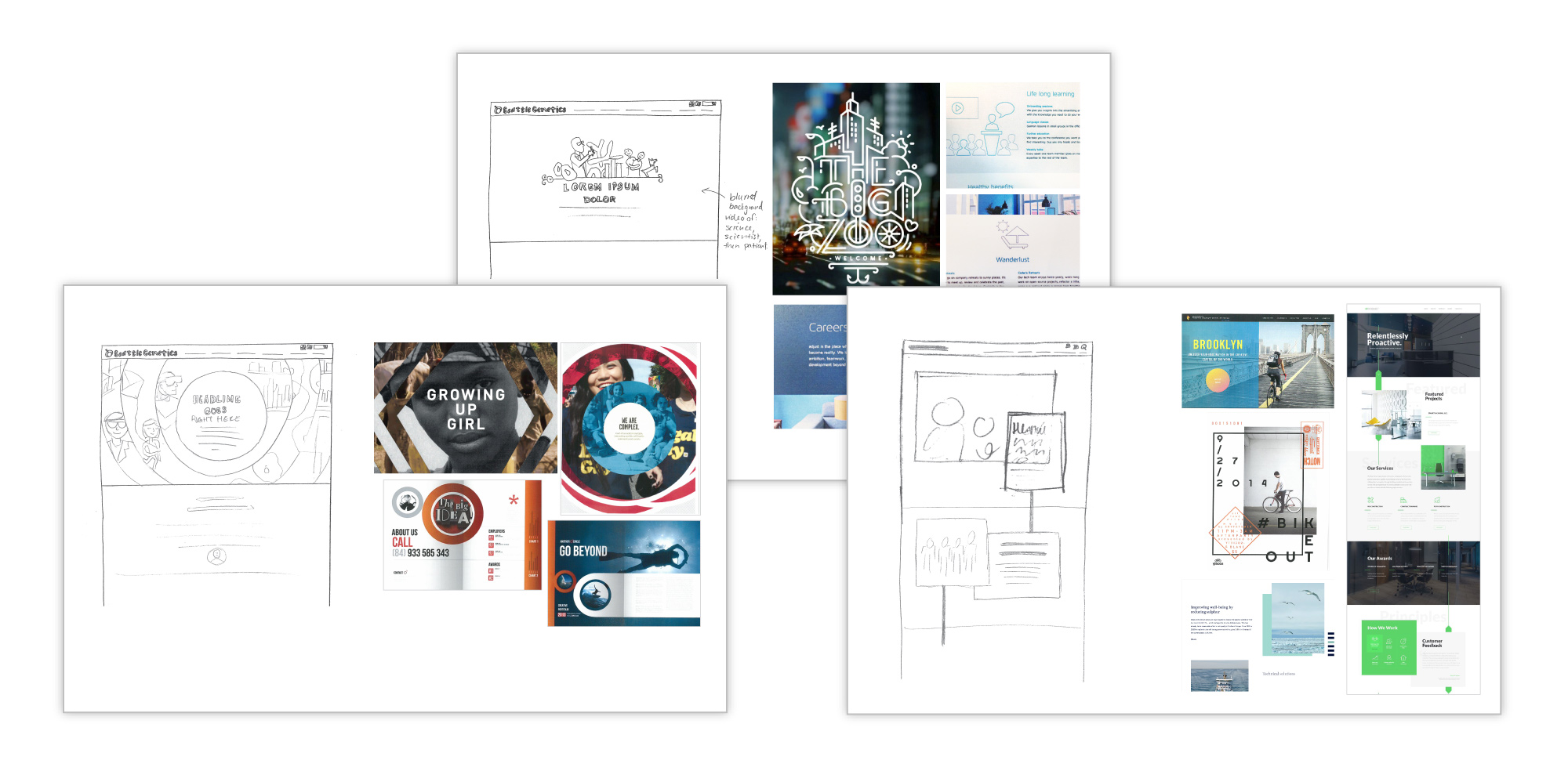
After determining design direction and content structure, myself and two other designers each took one direction and created homepage designs. We regrouped during the process to get feedback on refining the designs. Each designer was able to take the general direction and create it with their own style and creative touches.
During this process, I also discussed the designs with the developers and addressed any functional concerns that they had.

After the three homepage designs were refined in a way that we were happy with internally as a team. I presented the designs to the client with the Client Services team. I showed each design, and highlighted the visuals, functionality and social media presence that they asked for. The designs were presented in Invision, so that some rough functionality could be shown to the client.

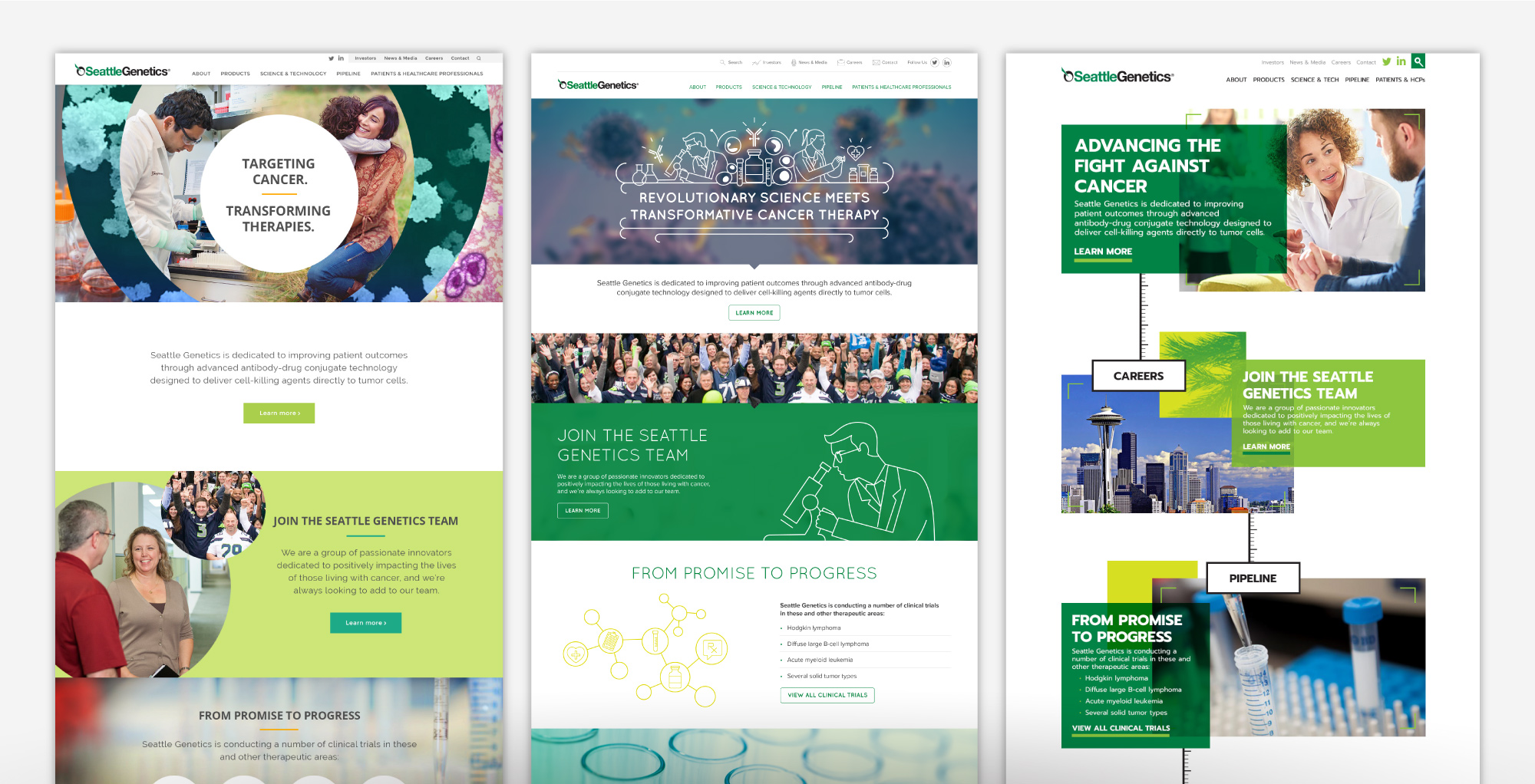
A design was chosen by the client (the chosen design was created by a colleague of mine). Some revisions were made to the design. They wanted to use custom photography. I helped to art direct the photoshoots by providing a shot list, example photos, and general styling direction.
As the images were being shot and the homepage design was being refined, I moved on to building out static mockups of other pages for the site. I created a series of page designs that built upon the direction of the homepage design. The style of the homepage was extended to include styles for modules that would link to other pages, videos, or biographic information about employees.

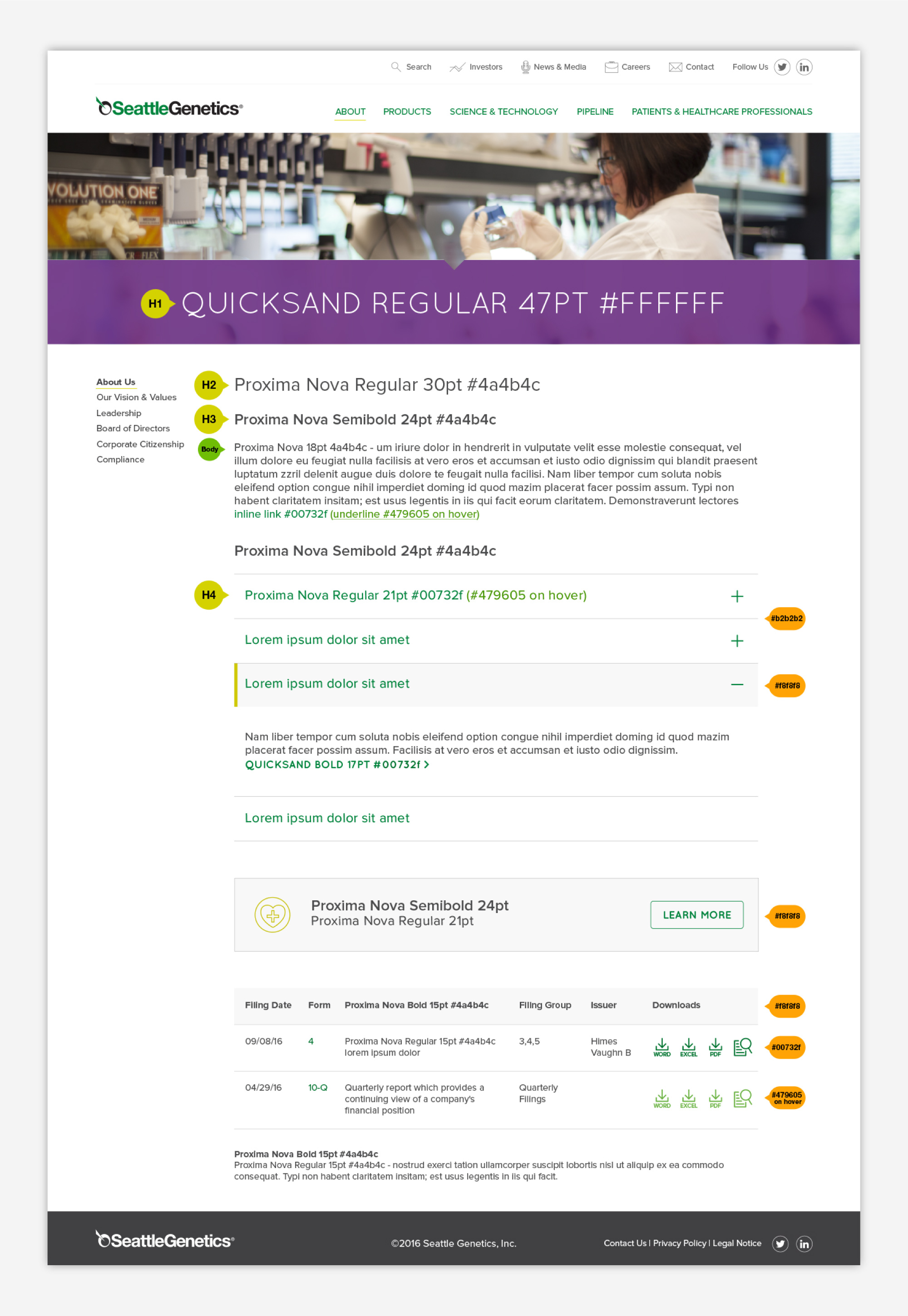
In addition to the custom pages created with unique elements, I also created a mini style guide built within a template page. This template encompassed all of the main styles needed for the site. This page became a master reference for headline, link, table, CTA and footnote styles used throughout the website.