The goal of this project was to create a grocery delivery app. For this project I developed various UX deliverables such as sitemaps, user flows, and wireframes. I also conducted some light research, reviewed competitors’ apps, and considered how an average user would interact with the app.

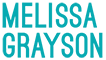
In order to determine the organization of items in the app, I conducted a card sort. Each grocery item was on a separate card. Different people then grouped the items into the categories they would expect to find the items in. They then wrote in the category names they would expect to see in the app.

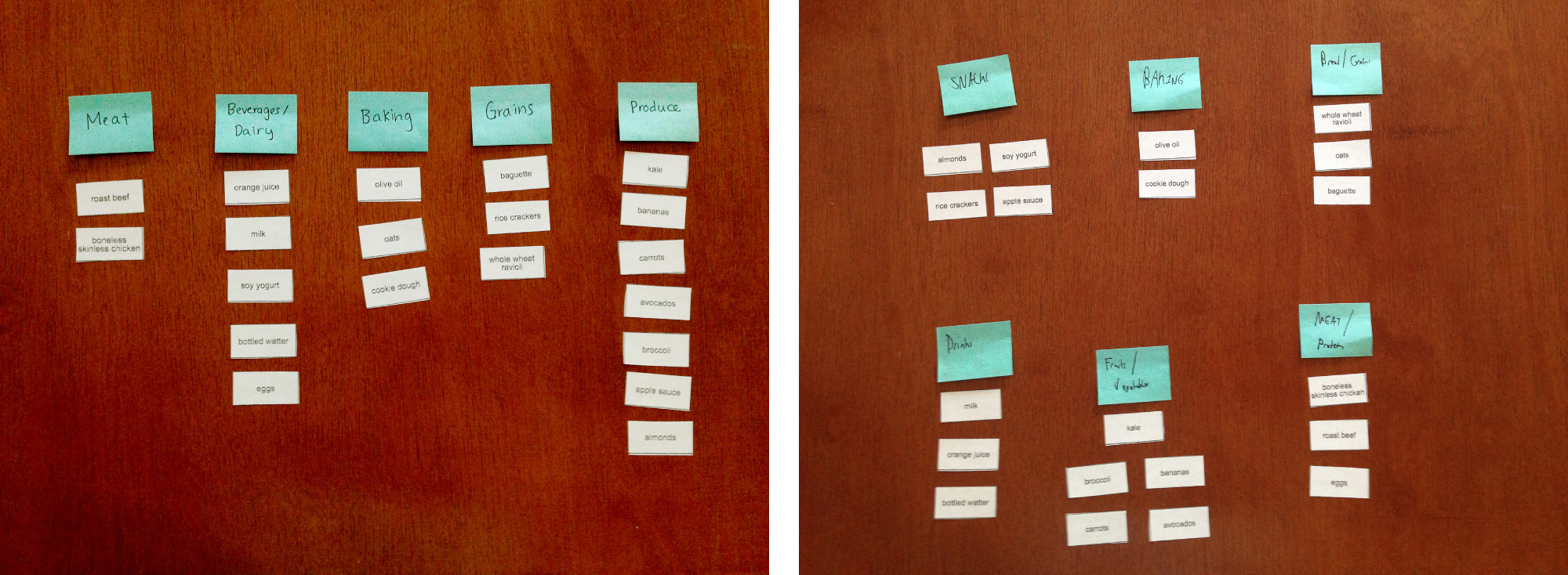
I created a rough sitemap sketch of the screens in the app. The menu would link to various sections of the site allowing the user to search for items, explore different “departments,” browse sale items, or view their own order history (if they are a returning user). Different stages of the checkout process were also sketched into different screens.

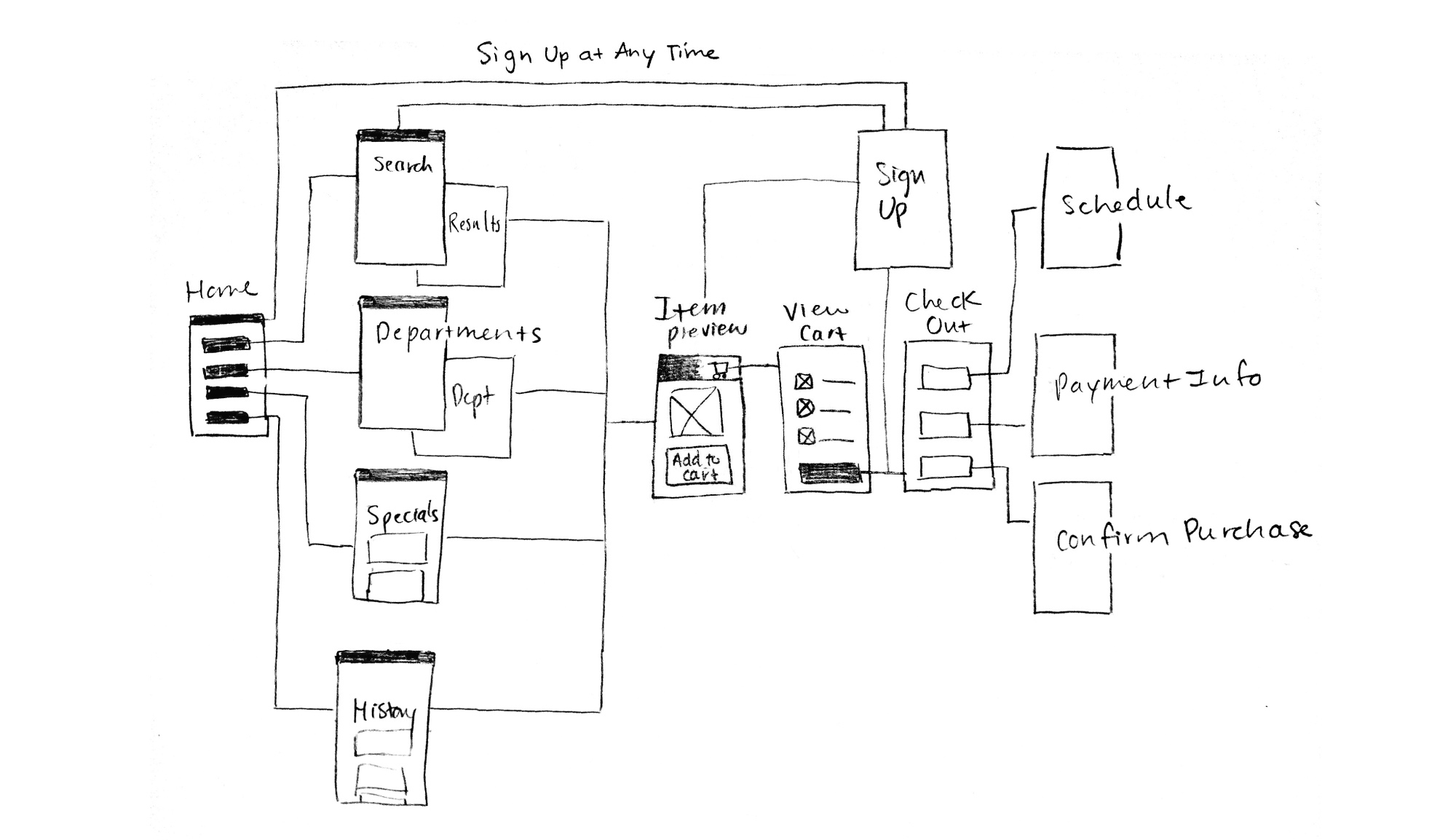
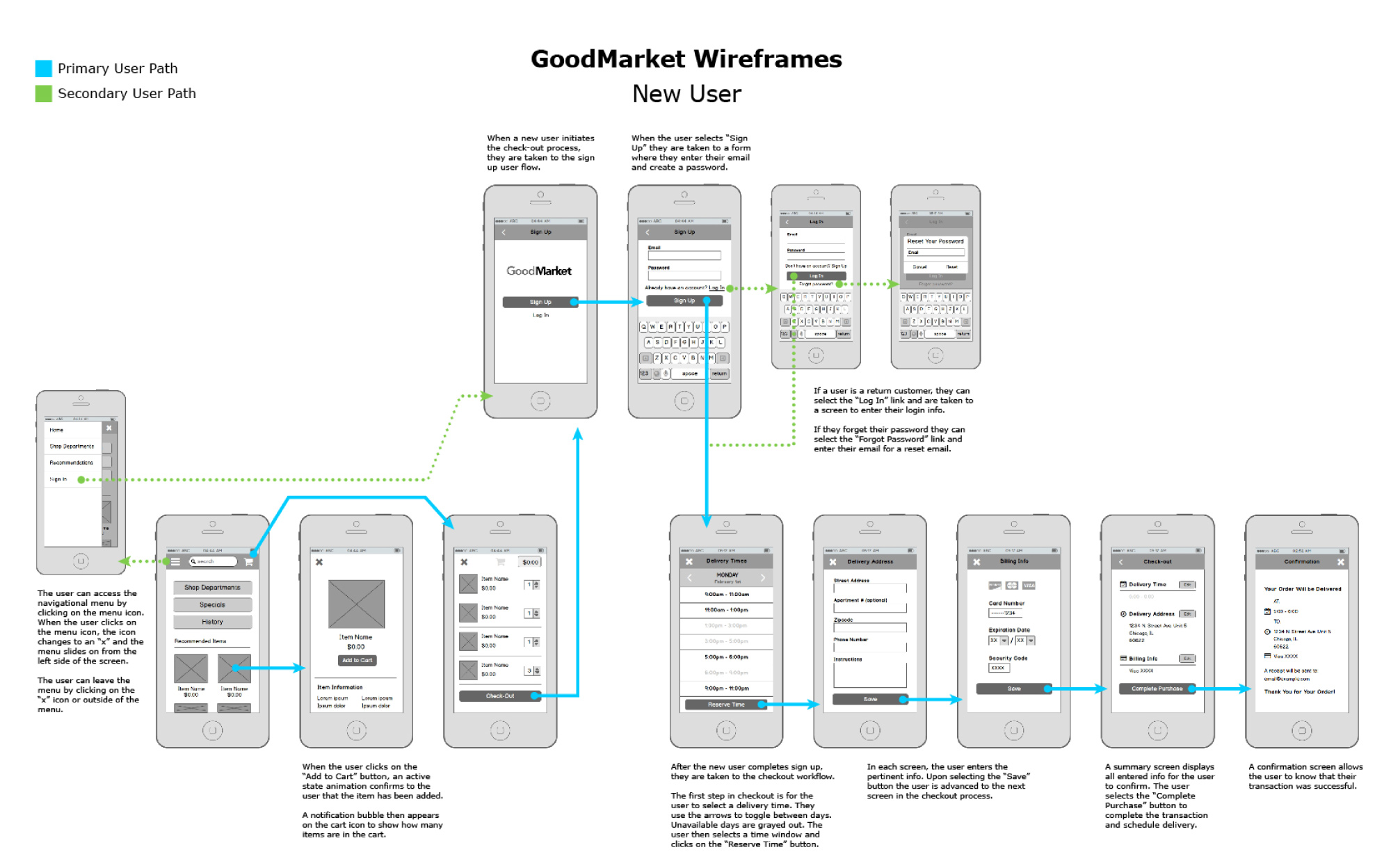
I then took the sketch a step further by refining it into a detailed user flow. Screens were arranged to show how a user could interact with the app. Details were added to show interactive items such as menus, buttons, and forms.

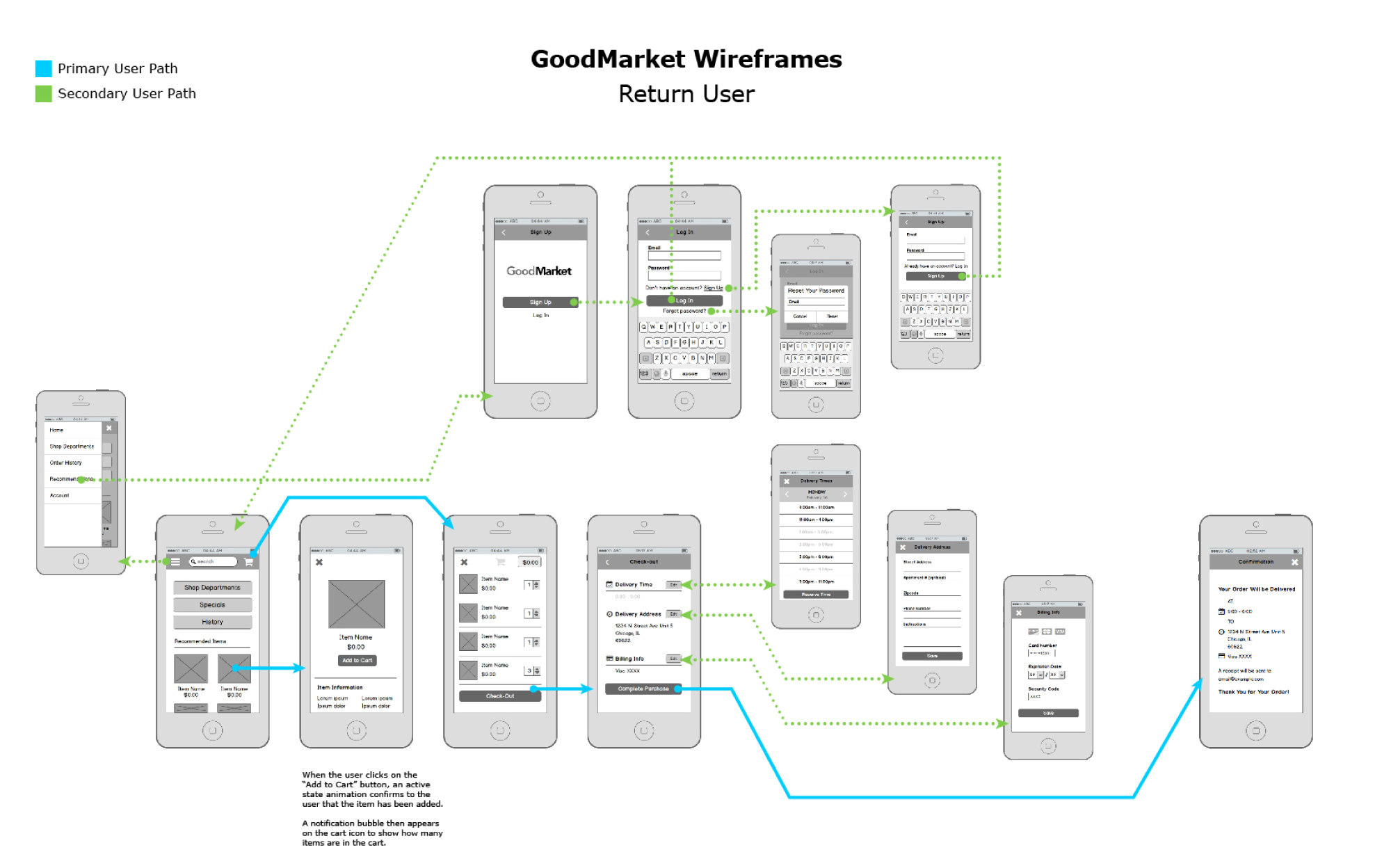
An additional user flow was created to show how a returning user might use the app differently than a new user. This alternate user flow allows the return user to skip screens that they had previously populated with account information such as billing, delivery address etc. The user still has the option to review and update information on these screens, but is not forced to process through all of them like a new user would.